2009年10月25日
スクリプト フリー配布、第3弾!便利なテクスチャ調整です^^
スクリプト フリー配布、第3弾です!
フルパーミッションですので、自由に使ってくださいね。
今回は、とっても便利なテクスチャ調整のスクリプトです。
オブジェクトに貼ったテクスチャを、
それぞれの面ごとに、拡大縮小、ずれ、回転、色、そして透明度を設定するものです。
よく、こんなふうに↓ 持ち物のテクスチャやフォトをオブジェクトの面に
直接、投げ込んで、それぞれの面に貼り付けますよね。
(持ち物のテクスチャやフォトを、マウスでドラッグして、貼り付けたいオブジェクトの面に
直接ドロップすると、その面だけにテクスチャ、フォトが貼り付きます。)

だけど、それぞれの面の方向や尺度を別々に設定しようとすると、
スクリプトを使わないといけません。
※訂正 これは間違いでした。スクリプトを使わなくてもできます。
スクリプトを使わない方法。2010/5/8の記事
スクリプトのやり方は、わかっていても、いちいち思い出して
スクリプトファイルを作るのがめんどくさい><
そんな時に、このスクリプトを役立ててくださいね^^

それぞれの面に対して、
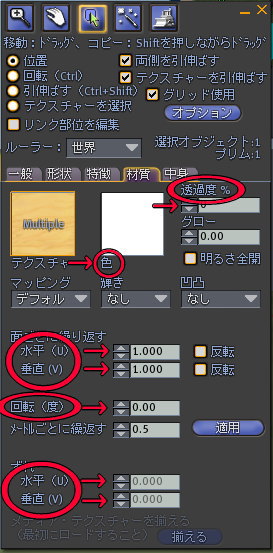
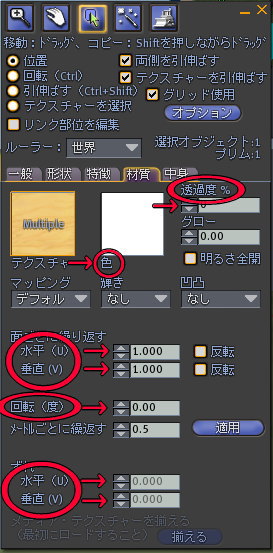
左の編集画面の
赤丸と矢印で示した
項目に相当する
設定を、別々に設定できます。
1面だけ半透明にしたい、
または透明にしたい、
1面だけに色をつけたい
なんていう場合にも、
自由自在です。

スクリプトでは、オブジェクトの各面を番号で指定します。
例えば、よく使うボックス型のオブジェクトは、6面あるので、
(中空にすると、7面に増えたりします。)
それぞれの面を 0~5 という番号で指定します。
だけど、どの面が何番なのか、と~ってもわかりにくいんです><
わたしなんか、すぐイライラしてきますww
そこで今回は、どの面が何番なのかが確認できる機能をつけました!
(タッチした面を認識する方法もありますけどね^^)
……
ええっと、もう説明がめんどくさいので、とにかく使ってみてください^^
例えば、こんなときに便利です。

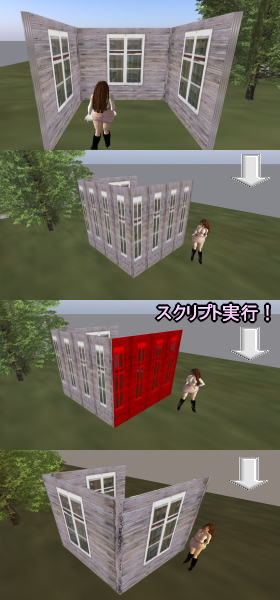
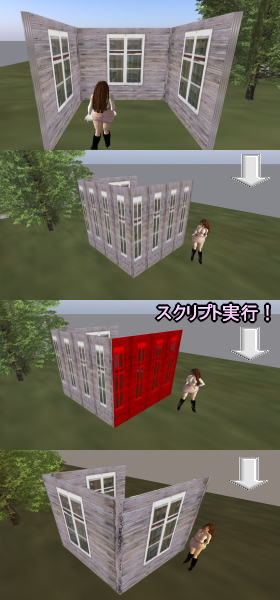
お部屋の壁を、こんな感じに設定して、
うん、うん、なかなかいいぞって、
表に回ってみると…
ええええっ!
なんだこれ ってことありますよねww
そこで、このスクリプトを実行します。
まず、設定する面が何番なのかを
確認します。
0番から順に、
それぞれの面が赤く点滅します。
1、2、3番か、うん^^
尺度とオフセットを、
スクリプトに書き込んで、
1、2、3番の面に対して
スクリプトを実行すれば、
出来上がり!
プログラムの内容もこのブログに書いておきますが、
マニュアル付きのセットになったものを、ぜひ取りに来てくださいね。
わたしみたいに、めんどくさがりの人には、その方が手っ取り早いですよww
この場所↓に、置いてあります。
http://slurl.com/secondlife/Kanda/21/78/21
////// ↓↓ これより以下の内容をコピーして下さい ↓↓ //////////////
///////////////////////////////////////////////////
//
// Texture Adjust Script
//
// Ver 1.0.1 (2009.10.24)
// created by remiko Sciarri
//
///////////////////////////////////////////////////
//********** 変数設定
// 1. 面の透明度
float alpha=1; // 0.0~1.0 ※0で完全に透明
// 2. 面に貼ったテクスチャの調整
float rotate =0; // 回転させる角度 0.0~360.0
float scale_x =1; // 拡大縮小 横方向
float scale_y =1; // 拡大縮小 縦方向
float offset_x =0; // ずれ 横方向 -1.0~1.0
float offset_y =0; // ずれ 縦方向 -1.0~1.0
// 3. 面の色の設定
vector iro=<1,1,1>; // 色なし<1,1,1>
// 黒:<0,0,0>, 青:<0,0,1>, 緑:<0,1,0>, 水色:<0,1,1>, 茶:<0.5,0,0>, 赤:<1,0,0>,
// 桃:<1,0.5,1> ,紫:<1,0,1>, 橙:<1,0.5,0>, 黄:<1,1,0>, 灰:<0.5,0.5,0.5>,
// 4. リセットしたときの、オブジェクト全面のテクスチャ
key face_reset=TEXTURE_DEFAULT;
// TEXTURE_DEFAULT デフォルト(木目)
// TEXTURE_BLANK ブランク(白)
// ちなみに、透明にしたい場合は、
// TEXTURE_TRANSPARENT
// ですが、全く見えなくなるので気をつけてください。
// 見えなくなった場合は、あせらずに^^ 画面のメニューで
// 表示 → 透明オブジェクトを強調表示 としてください。
// その他の変数
integer face; //オブジェクトの面の番号 0 ~(総面数-1)
integer mensuu;//オブジェクトの総面数
integer handle;//チャット聞き取りのハンドルNo.
integer kakunin;//(=1:TRUE)変更を実施するかどうかを問う
float alpha0; //変更前の透明度
float rotate0; //変更前の回転角度
vector scale0; //変更前の拡大縮小
vector offset0; //変更前の ずれ
vector iro0; //変更前の色設定
//*********** サブルーチン
texture_set(){// プログラムの中核となる部分です。//////////////////////////
llRotateTexture(rotate * DEG_TO_RAD,face); //テクスチャの回転
llScaleTexture (scale_x, scale_y, face); //テクスチャの拡大縮小
llOffsetTexture(offset_x,offset_y, face); //テクスチャのずれ
llSetAlpha(alpha, face); //面の透明度
llSetColor(iro, face) ; //面の色
} ////////////////////////////////////////////////////////////////////
reset(){
llSetAlpha(1, ALL_SIDES); //全面の透明度をなくします。
llSetColor(<1,1,1>,ALL_SIDES) ;//全面の色設定をなくします。
llSetTexture(face_reset,ALL_SIDES);//全面に貼られたテクスチャをデフォルトにします。
//リセットした時に貼られたテクスチャを残したい場合は、この行の前に//と書いて無効にしてください。
//お好みのテクスチャをコンテンツ内に入れ、ファイル名を""で囲い、
//face_reset の代わりに入れると、そのテクスチャを貼ることもできます。
}
check(){//どの面が何番に相当するかを、0番から順に赤く点滅させて表示をします。
integer i;
integer j;
vector k;
float l;
for (i = 0; i < mensuu; i++){
llSay(0,(string)i);
k = llGetColor(i);
l = llGetAlpha(i);
llSetAlpha(1,i);
for (j = 0; j < 3; j++){
llSetColor(<1,0,0>, i) ;
llSleep(0.5);
llSetColor(<1,1,1>, i) ;
llSleep(0.5);
}
llSetColor(k,i);
llSetAlpha(l,i);
}
llSay(0,"check END!");
}
save(){ //変更する前の設定を記憶させます
rotate0=llGetTextureRot(face);
scale0= llGetTextureScale(face);
offset0=llGetTextureOffset(face);
alpha0= llGetAlpha(face);
iro0= llGetColor(face);
}
restore(){ //設定を変更前に戻します
llRotateTexture(rotate0,face);
llScaleTexture (scale0.x, scale0.y, face);
llOffsetTexture(offset0.x,offset0.y, face);
llSetAlpha(alpha0, face);
llSetColor(iro0, face) ;
}
//*********** メイン プログラム
default
{
touch_start(integer total_number){
if(llDetectedKey(0) != llGetOwner()) //タッチしたアバターがオーナーでなければ無処理
return;
mensuu=llGetNumberOfSides() ; //オブジェクトの総面数の取得
llSay(0,"設定したい面の番号を、0 ~ "+(string)(mensuu-1)+" の範囲で発言して下さい。");
llSay(0,"全面を一括に設定する場合は、-1 と発言して下さい。");
llSay(0,"面番号を確認したい場合は、ch または check ");
llSay(0,"テクスチャ、透明度、色設定をリセットしたい場合は、reset と発言して下さい。");
handle=llListen(0, "",llGetOwner(), "");
// 0番のチャンネル(チャットチャンネル)に、オーナーの発言があった場合、
// listen イベントを発生させるハンドルNo.を設定する。
llSetTimerEvent(60); // 60秒後に、timerイベントを発生させる。
}
listen(integer channel, string name, key id, string message){ //listenイベント発生時
if(kakunin){//設定を元に戻すかどうかを問う
kakunin=FALSE;
if(message == "y"){ //はい
restore();//ルーチンrestore()の呼び出し
llSay(0,"設定を元に戻しました。");
}else if(message == "n"){ //いいえ
llSay(0,"設定終了です。");
}
jump label1;
}
if((message == "check")||(message == "ch")){
check(); //ルーチンcheck()の呼び出し
}else if(message == "reset"){
reset(); //ルーチンreset()の呼び出し
}else if((message != "0")&&((integer)message==0)){ //数字以外の文字を整数化すると、0 になるため
llSay(0,"無効な入力です。");
}else if(((integer)message >= -1)&&((integer)message < mensuu)){
//発言された数が、-1 , 0 ~ 総面数-1 の範囲であれば、
face=(integer)message; // 発言された数を、設定する面のNo.に設定します。
// -1は、全面(ALL_SIDES)に相当します。
llSay(0,"face="+(string)face);
save(); //ルーチンsave()の呼び出し
texture_set(); //ルーチンtexture_set()の呼び出し
llSay(0,"設定を元に戻しますか? はい/いいえ (y/n)");
kakunin=TRUE;
jump label2;//ハンドルを閉じずに、聞き取りを続ける
}
else{
llSay(0,"無効な入力です。");
}
@label1;
llSetTimerEvent(0); //タイマーOFF
llListenRemove(handle);//ハンドルを閉じる。聞き取り終了
@label2;
}
timer(){ //timerイベント発生時
//listenイベントを発生させると、オブジェクトは、ずっとそのまま聞き取り状態にあります。
//これは、SIMに負担をかけてしまうことなので、
//発言があった場合や、何も発言がなかった場合にも、聞き取りを終了させる必要があります。
llSetTimerEvent(0); //タイマーOFF
llListenRemove(handle);//ハンドルを閉じる。聞き取り終了
llSay(0,"何も発言がなく60秒が経ったので、聞き取りを強制終了しました。");
}
}
////// ↑↑ ここまでです。↑↑ //////////////////////////////////////////////
フルパーミッションですので、自由に使ってくださいね。
今回は、とっても便利なテクスチャ調整のスクリプトです。
オブジェクトに貼ったテクスチャを、
それぞれの面ごとに、拡大縮小、ずれ、回転、色、そして透明度を設定するものです。
よく、こんなふうに↓ 持ち物のテクスチャやフォトをオブジェクトの面に
直接、投げ込んで、それぞれの面に貼り付けますよね。
(持ち物のテクスチャやフォトを、マウスでドラッグして、貼り付けたいオブジェクトの面に
直接ドロップすると、その面だけにテクスチャ、フォトが貼り付きます。)

だけど、それぞれの面の方向や尺度を別々に設定しようとすると、
スクリプトを使わないといけません。
※訂正 これは間違いでした。スクリプトを使わなくてもできます。
スクリプトを使わない方法。2010/5/8の記事
スクリプトのやり方は、わかっていても、いちいち思い出して
スクリプトファイルを作るのがめんどくさい><
そんな時に、このスクリプトを役立ててくださいね^^

それぞれの面に対して、
左の編集画面の
赤丸と矢印で示した
項目に相当する
設定を、別々に設定できます。
1面だけ半透明にしたい、
または透明にしたい、
1面だけに色をつけたい
なんていう場合にも、
自由自在です。

スクリプトでは、オブジェクトの各面を番号で指定します。
例えば、よく使うボックス型のオブジェクトは、6面あるので、
(中空にすると、7面に増えたりします。)
それぞれの面を 0~5 という番号で指定します。
だけど、どの面が何番なのか、と~ってもわかりにくいんです><
わたしなんか、すぐイライラしてきますww
そこで今回は、どの面が何番なのかが確認できる機能をつけました!
(タッチした面を認識する方法もありますけどね^^)
……
ええっと、もう説明がめんどくさいので、とにかく使ってみてください^^
例えば、こんなときに便利です。

お部屋の壁を、こんな感じに設定して、
うん、うん、なかなかいいぞって、
表に回ってみると…
ええええっ!
なんだこれ ってことありますよねww
そこで、このスクリプトを実行します。
まず、設定する面が何番なのかを
確認します。
0番から順に、
それぞれの面が赤く点滅します。
1、2、3番か、うん^^
尺度とオフセットを、
スクリプトに書き込んで、
1、2、3番の面に対して
スクリプトを実行すれば、
出来上がり!
プログラムの内容もこのブログに書いておきますが、
マニュアル付きのセットになったものを、ぜひ取りに来てくださいね。
わたしみたいに、めんどくさがりの人には、その方が手っ取り早いですよww
この場所↓に、置いてあります。
http://slurl.com/secondlife/Kanda/21/78/21
////// ↓↓ これより以下の内容をコピーして下さい ↓↓ //////////////
///////////////////////////////////////////////////
//
// Texture Adjust Script
//
// Ver 1.0.1 (2009.10.24)
// created by remiko Sciarri
//
///////////////////////////////////////////////////
//********** 変数設定
// 1. 面の透明度
float alpha=1; // 0.0~1.0 ※0で完全に透明
// 2. 面に貼ったテクスチャの調整
float rotate =0; // 回転させる角度 0.0~360.0
float scale_x =1; // 拡大縮小 横方向
float scale_y =1; // 拡大縮小 縦方向
float offset_x =0; // ずれ 横方向 -1.0~1.0
float offset_y =0; // ずれ 縦方向 -1.0~1.0
// 3. 面の色の設定
vector iro=<1,1,1>; // 色なし<1,1,1>
// 黒:<0,0,0>, 青:<0,0,1>, 緑:<0,1,0>, 水色:<0,1,1>, 茶:<0.5,0,0>, 赤:<1,0,0>,
// 桃:<1,0.5,1> ,紫:<1,0,1>, 橙:<1,0.5,0>, 黄:<1,1,0>, 灰:<0.5,0.5,0.5>,
// 4. リセットしたときの、オブジェクト全面のテクスチャ
key face_reset=TEXTURE_DEFAULT;
// TEXTURE_DEFAULT デフォルト(木目)
// TEXTURE_BLANK ブランク(白)
// ちなみに、透明にしたい場合は、
// TEXTURE_TRANSPARENT
// ですが、全く見えなくなるので気をつけてください。
// 見えなくなった場合は、あせらずに^^ 画面のメニューで
// 表示 → 透明オブジェクトを強調表示 としてください。
// その他の変数
integer face; //オブジェクトの面の番号 0 ~(総面数-1)
integer mensuu;//オブジェクトの総面数
integer handle;//チャット聞き取りのハンドルNo.
integer kakunin;//(=1:TRUE)変更を実施するかどうかを問う
float alpha0; //変更前の透明度
float rotate0; //変更前の回転角度
vector scale0; //変更前の拡大縮小
vector offset0; //変更前の ずれ
vector iro0; //変更前の色設定
//*********** サブルーチン
texture_set(){// プログラムの中核となる部分です。//////////////////////////
llRotateTexture(rotate * DEG_TO_RAD,face); //テクスチャの回転
llScaleTexture (scale_x, scale_y, face); //テクスチャの拡大縮小
llOffsetTexture(offset_x,offset_y, face); //テクスチャのずれ
llSetAlpha(alpha, face); //面の透明度
llSetColor(iro, face) ; //面の色
} ////////////////////////////////////////////////////////////////////
reset(){
llSetAlpha(1, ALL_SIDES); //全面の透明度をなくします。
llSetColor(<1,1,1>,ALL_SIDES) ;//全面の色設定をなくします。
llSetTexture(face_reset,ALL_SIDES);//全面に貼られたテクスチャをデフォルトにします。
//リセットした時に貼られたテクスチャを残したい場合は、この行の前に//と書いて無効にしてください。
//お好みのテクスチャをコンテンツ内に入れ、ファイル名を""で囲い、
//face_reset の代わりに入れると、そのテクスチャを貼ることもできます。
}
check(){//どの面が何番に相当するかを、0番から順に赤く点滅させて表示をします。
integer i;
integer j;
vector k;
float l;
for (i = 0; i < mensuu; i++){
llSay(0,(string)i);
k = llGetColor(i);
l = llGetAlpha(i);
llSetAlpha(1,i);
for (j = 0; j < 3; j++){
llSetColor(<1,0,0>, i) ;
llSleep(0.5);
llSetColor(<1,1,1>, i) ;
llSleep(0.5);
}
llSetColor(k,i);
llSetAlpha(l,i);
}
llSay(0,"check END!");
}
save(){ //変更する前の設定を記憶させます
rotate0=llGetTextureRot(face);
scale0= llGetTextureScale(face);
offset0=llGetTextureOffset(face);
alpha0= llGetAlpha(face);
iro0= llGetColor(face);
}
restore(){ //設定を変更前に戻します
llRotateTexture(rotate0,face);
llScaleTexture (scale0.x, scale0.y, face);
llOffsetTexture(offset0.x,offset0.y, face);
llSetAlpha(alpha0, face);
llSetColor(iro0, face) ;
}
//*********** メイン プログラム
default
{
touch_start(integer total_number){
if(llDetectedKey(0) != llGetOwner()) //タッチしたアバターがオーナーでなければ無処理
return;
mensuu=llGetNumberOfSides() ; //オブジェクトの総面数の取得
llSay(0,"設定したい面の番号を、0 ~ "+(string)(mensuu-1)+" の範囲で発言して下さい。");
llSay(0,"全面を一括に設定する場合は、-1 と発言して下さい。");
llSay(0,"面番号を確認したい場合は、ch または check ");
llSay(0,"テクスチャ、透明度、色設定をリセットしたい場合は、reset と発言して下さい。");
handle=llListen(0, "",llGetOwner(), "");
// 0番のチャンネル(チャットチャンネル)に、オーナーの発言があった場合、
// listen イベントを発生させるハンドルNo.を設定する。
llSetTimerEvent(60); // 60秒後に、timerイベントを発生させる。
}
listen(integer channel, string name, key id, string message){ //listenイベント発生時
if(kakunin){//設定を元に戻すかどうかを問う
kakunin=FALSE;
if(message == "y"){ //はい
restore();//ルーチンrestore()の呼び出し
llSay(0,"設定を元に戻しました。");
}else if(message == "n"){ //いいえ
llSay(0,"設定終了です。");
}
jump label1;
}
if((message == "check")||(message == "ch")){
check(); //ルーチンcheck()の呼び出し
}else if(message == "reset"){
reset(); //ルーチンreset()の呼び出し
}else if((message != "0")&&((integer)message==0)){ //数字以外の文字を整数化すると、0 になるため
llSay(0,"無効な入力です。");
}else if(((integer)message >= -1)&&((integer)message < mensuu)){
//発言された数が、-1 , 0 ~ 総面数-1 の範囲であれば、
face=(integer)message; // 発言された数を、設定する面のNo.に設定します。
// -1は、全面(ALL_SIDES)に相当します。
llSay(0,"face="+(string)face);
save(); //ルーチンsave()の呼び出し
texture_set(); //ルーチンtexture_set()の呼び出し
llSay(0,"設定を元に戻しますか? はい/いいえ (y/n)");
kakunin=TRUE;
jump label2;//ハンドルを閉じずに、聞き取りを続ける
}
else{
llSay(0,"無効な入力です。");
}
@label1;
llSetTimerEvent(0); //タイマーOFF
llListenRemove(handle);//ハンドルを閉じる。聞き取り終了
@label2;
}
timer(){ //timerイベント発生時
//listenイベントを発生させると、オブジェクトは、ずっとそのまま聞き取り状態にあります。
//これは、SIMに負担をかけてしまうことなので、
//発言があった場合や、何も発言がなかった場合にも、聞き取りを終了させる必要があります。
llSetTimerEvent(0); //タイマーOFF
llListenRemove(handle);//ハンドルを閉じる。聞き取り終了
llSay(0,"何も発言がなく60秒が経ったので、聞き取りを強制終了しました。");
}
}
////// ↑↑ ここまでです。↑↑ //////////////////////////////////////////////
チョコを持った時と離した時にメッセージを発言するスクリプト
タッチで切り替わるテクスチャのスクリプト、フルパーで配布^^
スクリプト、フリー配布の部屋を作りました^^
簡単なテレポートScript フルパーミッションで配布!
フルパーミッションで配布,座る位置を簡単に設定するスクリプト
タッチで回転、スクリプトの例。ポーズスタンドに仕込みました。
タッチで切り替わるテクスチャのスクリプト、フルパーで配布^^
スクリプト、フリー配布の部屋を作りました^^
簡単なテレポートScript フルパーミッションで配布!
フルパーミッションで配布,座る位置を簡単に設定するスクリプト
タッチで回転、スクリプトの例。ポーズスタンドに仕込みました。
Posted by レミコ at 10:06│Comments(0)
│スクリプト









